
Depending on the tasks your users perform, you can create portal panes that are multi-functional by adding more than one type of content to the portal pane. By adding multiple content items to a single portal pane, you create a portal pane that functions as a specialized menu of your user's most commonly accessed tasks.
For instance, if you have a group of users that creates contacts, accesses projects, and views a particular Web site on a daily basis, you may want to create a portal pane that accomplishes all of these tasks.
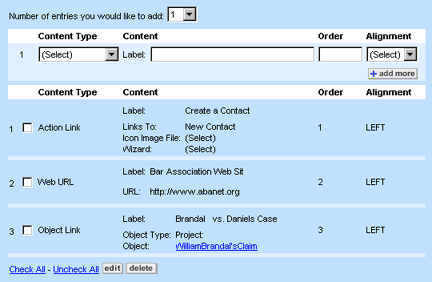
The following image is an example of the General tab of a multi-functional portal pane titled "ClientGuard Menu."

Multi-functional Portal Pane Settings in the Designer Interface
The following image shows how the "ClientGuard Menu" portal pane displays on a user's home page. Notice how the labels of the content items in the Multi-functional Portal Pane Settings in the Designer Interface image appear as links in the portal pane in the following image.

Multi-functional Portal Pane in the End User Interface
Keep in mind the usefulness and functionality of a portal pane. Creating a portal pane with a large number of content items could be confusing to your users. In most situations, it is best to create a few portal panes with a few content items rather than creating one portal pane that does everything.
