
The tc:input tag creates a single entry field within one input page (see the single simple text field example image). Each entry field will appear on a separate page.
The following image provides a list of the attributes and possible attribute values that can be used with the tc:input tag within the header section of the document template.
tc:input attributes in Header Section
Tag attribute |
Attribute value |
Description |
name |
"FieldName" |
Specify a name that uniquely identifies the field you are creating. Important: This attribute value must exactly match the select="" attribute value of the corresponding tc:input tag you entered in the content section. The name attribute must always be used when the tc:input tag is nested within the header section. |
label |
"FieldLabel" |
Enter a label that will display instructions for the user within the input page. |
size |
"FieldSize" |
Specify the maximum size, in characters, of the entry field within the input page. This is the length of the field but does not control the number of characters the user may enter. |
maxChars |
"MaxNumCharacters" |
Specify the maximum number of characters that the user can enter into the input field. Note: This attribute is not available when the input field is scrollable (when multi attribute is set to "yes"). |
multi |
"yes" |
Enter "yes" as the attribute value to allow users to enter information into a scrollable text field within the input page (see the single scrollable text field example image). This is useful when a large amount of text needs to be entered by the user. Note: By default, users will always enter information into a one-line text field (see the single simple text field example image). If you would like users to have only a text field, simply do not use the multi attribute, there is no need to enter "no" as the attribute value. |
cols |
"ColumnWidth" |
Specify the width of the columns of the scroll text field. The number you enter represents the number of columns. This attribute is used in conjunction with the multi attribute. |
rows |
"RowLength" |
Specify the length of rows in the scroll text field. The number you enter represents the number of rows. This attribute is used in conjunction with the multi attribute. |
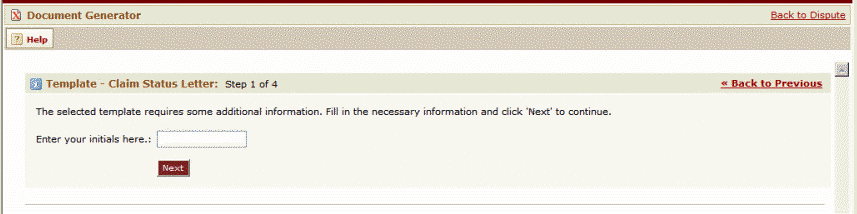
Let's see how the tc:input tag and its attributes were used in the content and header sections in order to create the input page with a simple text field shown in the following image. Notice that the select attribute value in the content section exactly matches the name attribute value in the header section.
Header |
<tc:input name="UserInitials" label="Enter your initials here." size="15" /> |
Content |
<tc:input select="UserInitials" /> |

Example: Document Generator - Input Page - Single Simple Text Field
Next, you may check how the tc:input tag and its attributes were used in the content and header sections in order to create the input page with a scrollable text field shown in the following image.
Header |
<tc:input name="ClaimStatus" label="Enter the status of the claim." size="50" multi="yes" cols="45" rows="2"/> |
Content |
<tc:input select="ClaimStatus" /> |

Example: Document Generator - Input Page - Single Scrollable Text Field
