
Client Success Center
TeamConnect documentation is now hosted at the Mitratech Client Success Center, success.mitratech.com. The new success portal leverages all of our existing help and knowledge base articles in one location. Likewise, the site’s fully responsive design allows users to access the help efficiently from multiple devices. Along with these features, users also benefit from:
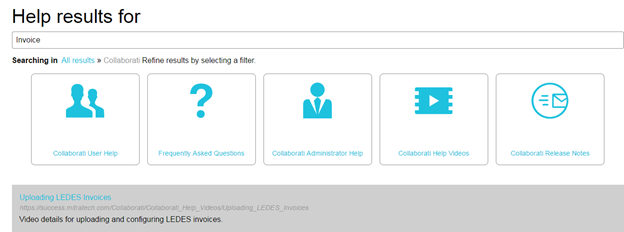
•Robust search and filtering capabilities – After typing in a search, users can take advantage of filters (in the form of large icons) to drill down to the exact content they need. Specific to your user type and use case, this search feature ensures your result matches your problem, not just your keywords.

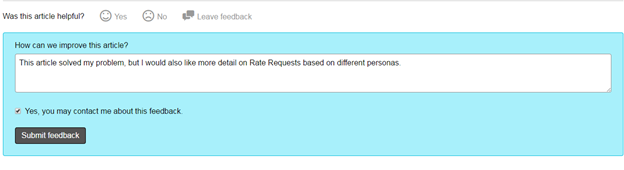
•Direct-to-Team Feedback – Users can deliver feedback on the bottom of pages, letting the Mitratech documentation team know which sections were most helpful or which could use a little elaboration.

•Instant PDF Creation – Users can generate a PDF copy of any page by clicking the icon in the top-right corner of the document.
•Smart, user-centered suggestions – The success center also displays recommended articles based on typical user paths, learning from users just as they learn from the content itself. Complex tasks can be achieved step-by-step without having to view a wall of text, ensuring that each process follows best practices.
Document Management System (DMS) Connector
TeamConnect 5.2 provides users with seamless integration to external document management systems for robust, user-friendly control over your documents. TeamConnect currently only supports Sharepoint Online as well as iManage 10 for outside DMS connections out-of-the-box. Upon downloading TeamConnect 5.2 from the Maestro client, the download package will include the respective properties files for these integrations. Users can download and drop these files into the Top Level > System > Integrations folder.
By navigating to the DMS Connector under Tools in TeamConnect, administrators can add new DMS connections as well as set the default DMS for their team's document storage. The documents are fully integrated into TeamConnect global search (upon indexing), and accessible via API and within the Screen Designer module.
Support for External DMS Systems
Users can however configure TeamConnect to add other DMS connections, including a proprietary DMS.
For more information, please see the help pages on the Integration Manager.
Support for Screen Designer Enhancements
TeamConnect 5.2 coincides with the release of Screen Designer 5.2, TeamConnect's platform for user-friendly custom screen design. This release included the following enhancements:
Ease of Use Enhancements
Enhancement: Users are able to drag-and-drop onto the canvas while scrolling. This allows users designing with smaller windows or larger screens to quickly add elements in one motion.
Tracking code: TC-5685, TC-7296
Enhancement: When a given field or object is selected, it will be highlighted so that users can more easily see which part of the screen they are designing.
Tracking code: TC-8707
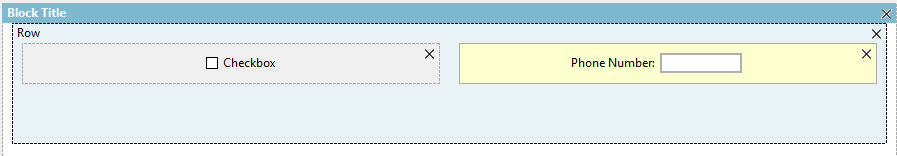
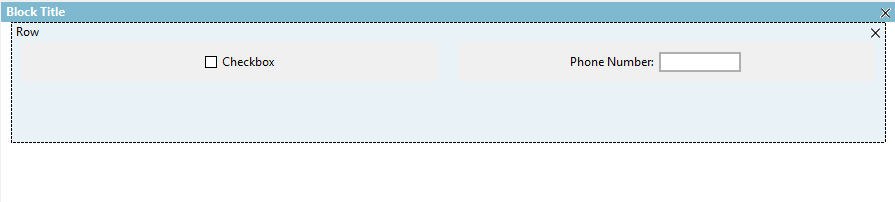
Enhancement: From the View tab at the top of the screen, users can toggle grid visibility. This will adjust whether or not borders are present on elements on the screen while designing.
Tracking code: TC-7309
Additional detail:The image above is Grid Visibility on, while the lower graphic is Grid Visibility off.


Publishing Enhancements
Enhancement: After initially publishing a block, the publishing dialog box will preserve your settings to save clicks when publishing multiple updates for the same screen.
Tracking code: TC-5742, TC-7337
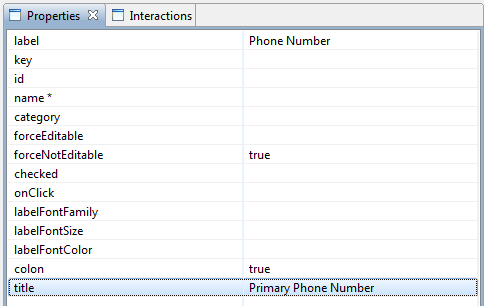
Enhancement: The "Title" property has been added for designating the hover-over text on a given field.
Tracking code: TC-5643
Additional detail:

Enhancement: Blocks are alphabetically sorted in the publishing drop-down list.
Tracking code: TC-7591
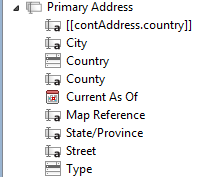
Enhancement: When items within a Category are children of a parent category/object, they will now appear as nested, indented items underneath the parent object.
Tracking code: TC-5680
Additional detail:

Layout and Design Enhancements
Enhancement: A row object has been created to house all fields within a block.
Tracking code: TC-7305, TC-7588
Additional detail: Rows can be configured to have disproportionate column widths. For more information, please see the Creating a New Block page in the Screen Designer 5.2 Help Guide.
Enhancement: Memo field labels can now be "top-aligned" or "middle-aligned."
Tracking code: TC-7745
Enhancement: Row functionality applies to JSP elements as well as standard/advanced elements.
Tracking code: TC-8347
Enhancement: A new element "Empty" is available and can be used to add spacing to your screens.
Tracking code: TC-7131
Additional detail: The element adds an empty <div> to the screen to adjust positioning of other items.
Changes to Properties and Elements
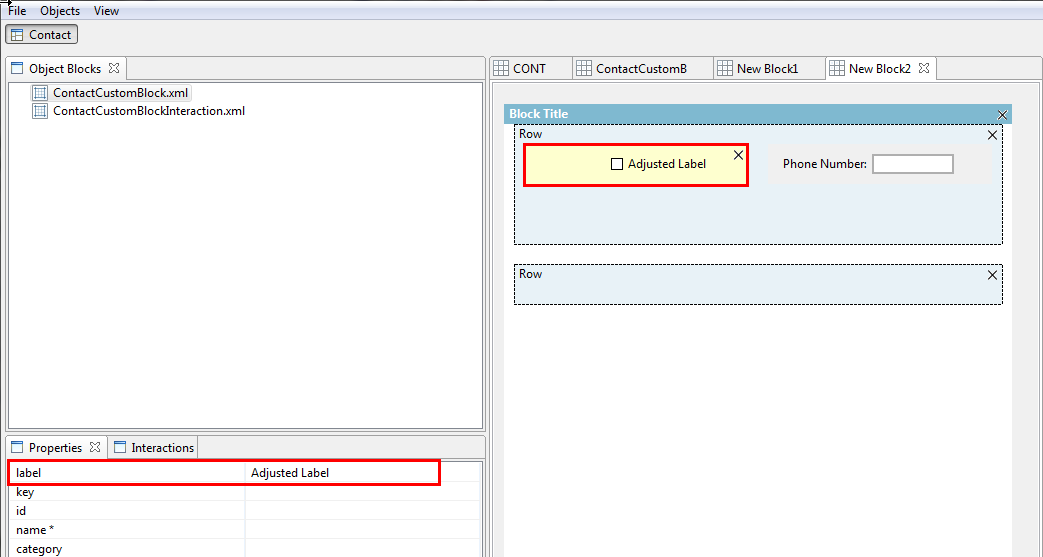
Enhancement: Users can change the field label text from the Label property without having to enter the XML editing view.
Tracking code: TC-5670
Additional detail:

Enhancement: The "colon" property has been added so that users can show or hide colons after labels. Setting the property to "true" will display the colon, while setting to false will remove the colon.
Tracking code: TC-5671, TC-7578
Enhancement: Users can drag in reports and report parameters to be used in Screen Designer. This functionality was present in the initial 1.x Screen Designer release.
Tracking code: TC-5682
Additional detail: For more information on using reports, please see Reporting and Screen Designer in the Screen Designer Help.
Enhancement: The "Current Phase" system field is available in Screen Designer and can be used in designing interactions. This is a read-only field in TCE.
Tracking code: TC-5673
Additional detail: The Current Phase field can be leveraged in Interactions to show or hide fields based on the matter phase. For example, users can designate that if the Current Phase field EQUALS "closed," a designated field can be automatically hidden.
Interactions Enhancements
Enhancement: After creating an interaction, the inverse condition is automatically created. Users do not need to manually define the opposite of their action. This applies to both show/hide functionality as well as required/not required and will only apply to newly created interactions. As an example, if a user set a given field to "show" if the Current Phase is "Closed," the user does not need to manually create a "hide" condition for all phases besides "Closed."
Tracking code: TC-5646
Additional detail: Users should make sure when deleting interactions that they remove both interactions, as unintended duplicate interactions can result from creating new interactions after only deleting half of the pre-existing interaction. This automatic inverse creation does not apply to numeric-type fields. Users will need to refresh after creating a new interaction to see the inverse condition listed.
Enhancement: Show/Hide functionality can be applied to entire blocks.
Tracking code: TC-5647
Additional detail: Click and highlight the block to begin designing block interactions. Hiding an entire block will override field settings, e.g., a field set to "show" will not be visible if it is within a hidden block.
Enhancement: The Contains and Does Not Contain operator has been added for use in interactions.
Tracking code: TC-7467, TC-90141
Additional detail: For more information on how the Contains operator functions, please see the Interactions page of the Screen Designer Help.
Enhancement: There is an Interactions tab at the bottom of the canvas that serves as a master list of all created interactions.
Tracking code: TC-9702
