
|
Navigation: TeamConnect User Interface > Enterprise Administrator Help > System Administration > Working with Admin Settings > User Interface Settings Color Profile Administration |
Scroll Prev Top Next More |
Beginning with TeamConnect 5.0, team administrators are able to further customize TeamConnect for their company through color profile administration.
Custom profile color schemes can be designed by an administrator and made available to all users. While regular TeamConnect user preferences on color profiles will trump color profiles set by administrators, administrators retain control over what selections are made available.
The full process for developing custom profiles is as follows: 1.Right-click the LESS Template File Example provided on step 2 and click Save Link As.. or Save Target As... 2.Save the file locally with your desired template name. Ensure that it maintains the ".less" extension. Note: You may need to select 'All Files' from the Save as Type dropdown and manually enter the '.less' extension after the file name in the File name entry field before saving.
3.Edit the LESS file to your desired color specifications with your favorite text editor (e.g. Notepad++, Sublime, etc.). Colors are determined via hex codes. Hex codes color pickers can be found on several web sites, including the w3schools color picker. Important: Please review the Best Practices for Custom Color Profile Editing below to ensure compatibility with TeamConnect. 4.Save the new LESS file, making sure that you do not have any spaces or special characters in the name. |
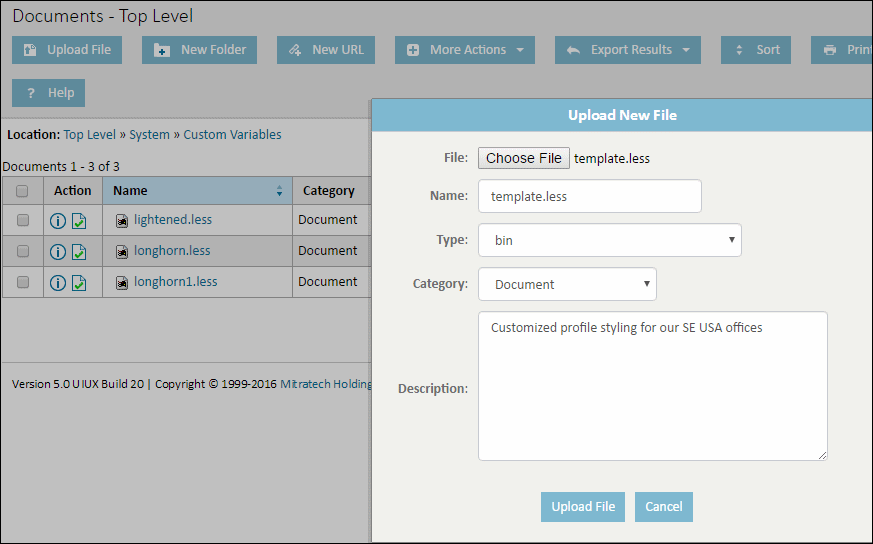
Administrators can upload a new LESS file two ways. One method is using the Upload a new Color Profile button on the Company Settings block of Admin Settings>User Interface. Alternatively, users can upload LESS files by following these steps: 1.Select the Documents tab from the top navigation bar. 2.Click Top Level from the sidebar to view document folder structure. 3.Click System. 4.Click Custom Variables. This Custom Variables folder is only for uploading LESS files. Note: The Custom Styles folder is also new as of TeamConnect 5.0. For more information on the Custom Styles folder, see step 10 of this procedural. 5.Once inside the Custom Variables folder, click the Upload File button. Select your LESS file. The type field can be set to bin. See the image below for more detail.  Uploading a LESS file to Custom Variables |
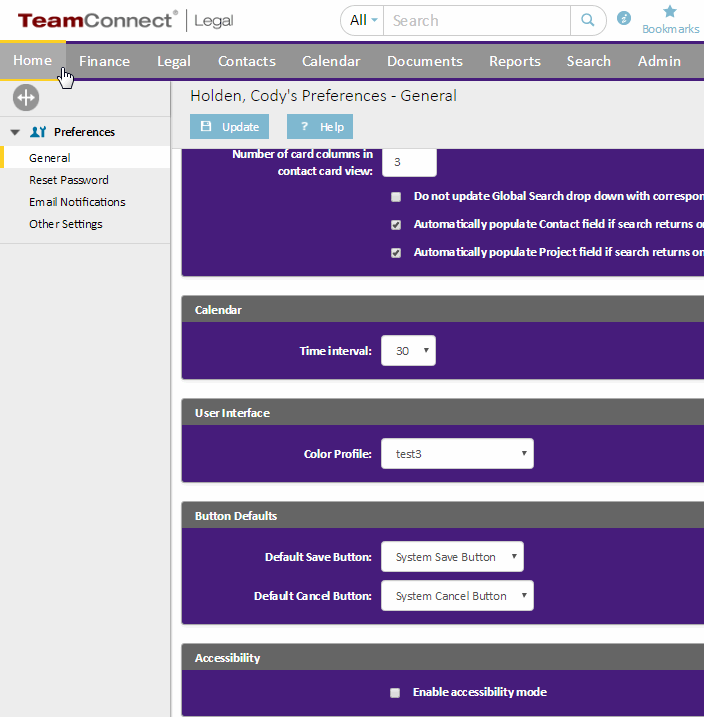
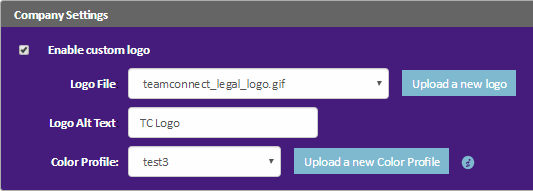
1.To implement a new color profile, go to the General tab of your Preferences. The Preferences link is located under the user icon with your name in the upper-right corner of the application. 2.From the User Interface section of the General preferences page, select the Color Profile you uploaded. 3.Click the Update button to apply these changes.  New LESS File Implementation Users are able to click the Use System Color option within their Preferences as a color profile. The choice selected from the Color Profile field on the Company Settings block of Admin Settings>User Interface determines which file is used as this option.  Setting the Use System Color option |
To remove a color profile as a choice for their users, administrators must follow these steps in order for best results: 1.From the Custom Variables folder in your Documents, select the check-box for the LESS file you would like to remove. Note: See the steps for Uploading a LESS file for help locating this folder, if necessary. 2.Click the 3.Click the Delete button to remove the LESS file. Note: After deleting the LESS file, users will no longer see that option as a choice in their Color Profile selection. However, users who already had this option selected will still see their same profile design. 4.To entirely remove the color profile, go to the Custom Styles folder within the System document directory and repeat the same delete process as outlined in steps 2 and 3 of this section. Users with this style in use will be moved to the default color scheme. If the CSS (Custom Styles) file is deleted and the LESS file (Custom Variables) remains, the option will persist for users, and the stylesheet will be re-created upon selection. |
Color profile designers are encouraged to make edits to their profile, test it, and return to make further edits in lieu of completing it all at once without viewing it in the application. Important: If you intend on using the same file name for these revisions and edits, you will need to delete the pre-existing CSS and LESS files for these changes to be reflected. For more information, see Removing Color Profiles within this Color Profile Administration section. •@field-text should have good contrast with: o@block-header o@block-body o@table-highlight o@button-background o@button-background-hover •@label-color should have good contrast with: o@block-body o@block-header o@table-highlight •@selected-border should have good contrast with: othe white (#FFFFFF) background •@hover-border should have good contrast with: othe white (#FFFFFF) background othe gray (#949494) main navigation bar background •@main-border should have good contrast with: othe white (#FFFFFF) background & text in Calendar othe gray (#949494) main navigation bar background othe gray (#EDEDED) on a contact card •@anchor-hover should have good contrast with: othe white (#FFFFFF) background •@anchor-text should have good contrast with: othe white (#FFFFFF) background •@block-body should have good contrast with: o@field-text o@label-color othe white (#FFFFFF) background •@block-edit-icon should have good contrast with: o@block-header •@table-highlight should have good contrast with: o@field-text o@table-border •@button-background should have good contrast with: othe gray (#EDEDED) on the left navigation & button bar othe white (#FFFFFF) background •@button-background-hover should have good contrast with: othe gray (#EDEDED) on the left navigation & button bar othe white (#FFFFFF) background •@block-border odetermines the color of the box shadow, so consider the color against the white (#FFFFFF) background •@table-border should have good contrast with: o@table-highlight o@block-body othe white (#FFFFFF) background •@left-nav-icon should have good contrast with: othe gray (#EDEDED) on the left navigation othe white (#FFFFFF) background •@block-header should have good contrast with: othe white (#FFFFFF) background & text |
•@selected-border #AAA •@hover-border #6C6C6C •@mani-border #333 •@anchor-text #333 •@anchor-hover #666 •@block-header #666 •@block-body #EEE •@block-edit-icon #000 •@table-highlight #BCBCBC •@button-background #666 •@button-background-hover #333 •@field-text #333 •@block-border #ADADAD •@table-border #ADADAD •@label-color #6C6C6C •@left-nav-icon #333 |


